Set up a Master Detail
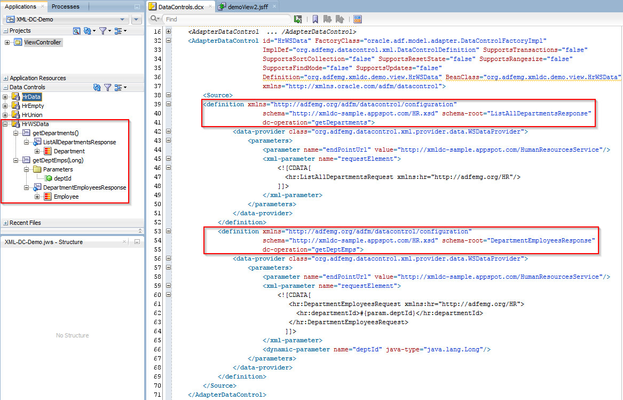
A common use case within an ADF screen is the request for a Master Detail relationship. Within a service environment, this is usually implemented in different operations within a service. To illustrate this example accordingly, we have 2 operations on our HR example WebService. One operation is the getDepartments, as you can see in the screenshot below, the other one is the operation getDeptEmps.
We use the first operation to get all the departments, then the user can select a department and we will show all the Employees of the department in a table view under it.
For this to work, we need to pass the selected row from the department into the webservice call to get the employees. We use a dynamic parameter as described in the previous example to make this work.
We will start with dragging and dropping the Department element into the page and creating a read only form with row navigation buttons.
Under the created panelFormLayout, we drag and drop the Employee element as an ADF table.
Do not forget to put a partialTrigger on the table to the buttons in the form.
Now run the page, and you will see the details in the table getting updated if you navigate through the master.