Create Simple Page
Now that you are done with creating the data control all you need to do is create a simple page to see if it really works.
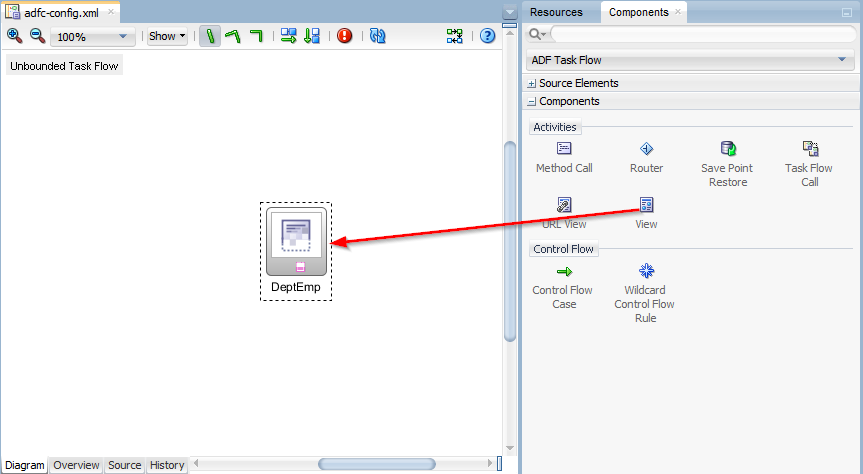
Open the Web Content/public_html/WEB-INF/adfc-config.xml file. Then drag a View activity from the component palette to the editor.
Double-click the view activity to edit its page and accept all defaults in the dialog to create this page.
Once in the JSF page editor, simply drag-and-drop the Employee collection from the Data Controls panel to the page editor:
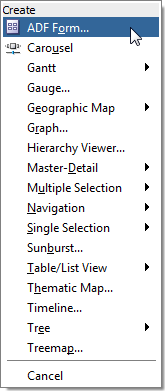
When asked what type of component to create, select an ADF Form.
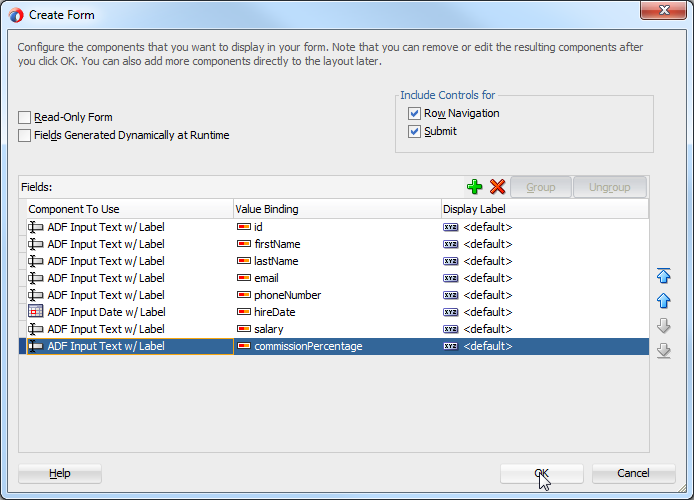
The Create Form dialog appears. For now, lets just accept most of the defaults. Tick Row Navigation & Submit and delete all the Job fields then press OK.
This completes the setup for the application we are going to use to build customizations.
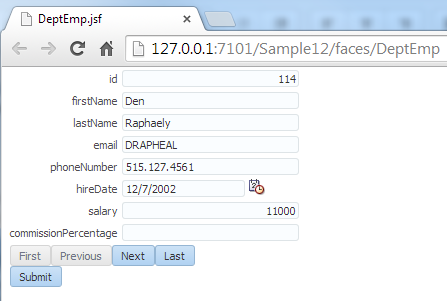
Run the Page
Before writing the customization, run the page to view how it looks for now. The very first time you run this sample it might take a while as the Google App Engine instance hosting our web service is shutdown after a period of inactivity. Google will start a fresh new Java container the first time you invoke our demo web service.