Calculated Attribute
A calculated attribute is read only and based on other attributes inside the same element.
Inside the Customization Java Class create the following method:
@CalculatedAttr
public String getFullName(XMLDCElement employee) {
return employee.get("firstName") + " " + employee.get("lastName");
}
A CalculatedAttr will always be an 'get' method with the annotation '@CalculatedAttr', after adding the annotation you should see an import appear from the class: 'org.adfemg.datacontrol.xml.annotation.CalculatedAttr'.
The return type, String in this case, determines of which type the attribute will be.
The name of the attribute will be based on the method name, the prefix get will be stripped and there will be an attribute with the name 'fullName'.
The XMLDCElement is the mandatory first argument of the method, which represents the actual element we are customizing (Employee).
You can use getters on the element to get information and use this in your result, in this case we want to concatenate the firstName and the lastName.
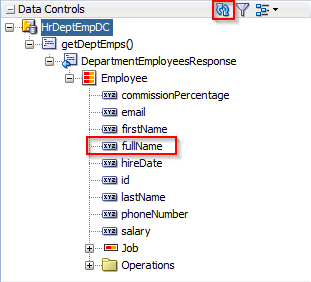
Rebuild your Java class and refresh your Data Controls panel, after this you should see an extra element in the Employee:
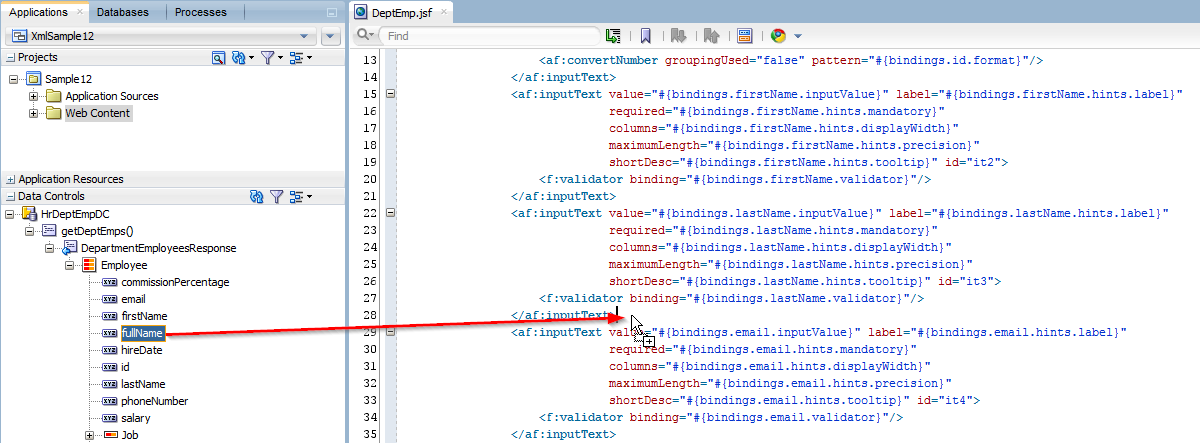
Open the previously created DeptEmp pagefragment and drag and drop the fullName attribute between the lastName and email:
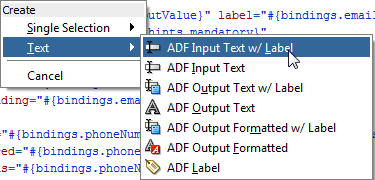
Add an Text -> ADF Input Text w/ Label:
Resulting in the following inputText:
<af:inputText value="#{bindings.fullName.inputValue}" label="#{bindings.fullName.hints.label}"
required="#{bindings.fullName.hints.mandatory}"
columns="#{bindings.fullName.hints.displayWidth}"
maximumLength="#{bindings.fullName.hints.precision}"
shortDesc="#{bindings.fullName.hints.tooltip}" id="it8">
<f:validator binding="#{bindings.fullName.validator}"/>
</af:inputText>
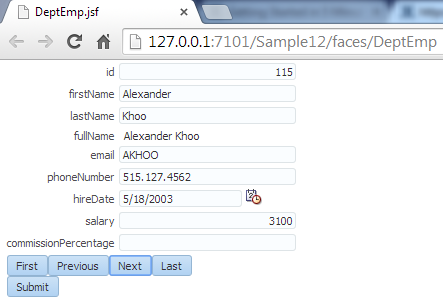
Now run the page again and check out the fullName attribute in action!